
Eu vejo muitos tutoriais por aí ensinando que para fazer um background (bg/imagem de fundo) que fique do tamanho da tela você precisa de uma imagem que seja exatamente do tamanho da tela... E isso não é errado, porém precisamos levar em consideração o fato de que nem todos os monitores possuem a mesma resolução. Por exemplo, o seu monitor pode ser de 1366x768, então uma imagem desse tamanho vai cobrir toda a tela do seu monitor, mas para quem usa um monitor de 1280x768 essa mesma imagem irá ficar com um pedaço “faltando”, pois ela é maior que a resolução desse monitor.
Porém existem códigos CSS que podem resolver esse problema, e é isso o que eu vim mostrar neste tutorial.
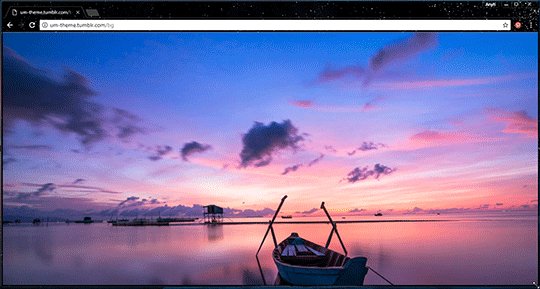
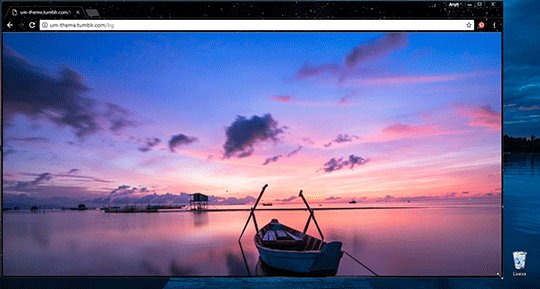
Background em tela cheia:

(O tema usado na imagem acima é o meu Theme #19, e a imagem de fundo é esta aqui)
Se você quer que a imagem de fundo do seu tema cubra toda a tela, abra o HTML do seu tema, aperte CTRL+F para pesquisar no código e pesquise por </style>. Cole o seguinte código antes de </style>:
body {background-size: cover;}Você também pode centralizar o background utilizando o seguinte código: background-position: center;. Exemplo:
body {background-size: cover; background-position: center;}Se o seu tema não tiver a opção de carregar uma imagem de fundo, então você pode carregá-la utilizando o seguinte código: background-image:url('. Exemplo:LINK');
body {background-size: cover; background-image: url('LINK_DA_IMAGEM');}Ali onde eu escrevi “LINK_DA_IMAGEM” é onde você deve colar a url da imagem que você quer usar como background do seu tema.
Se você não souber como pegar a url de uma imagem, leia este tutorial.
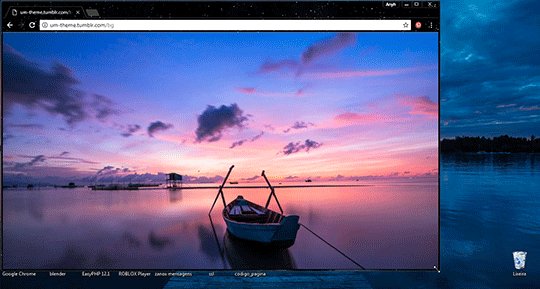
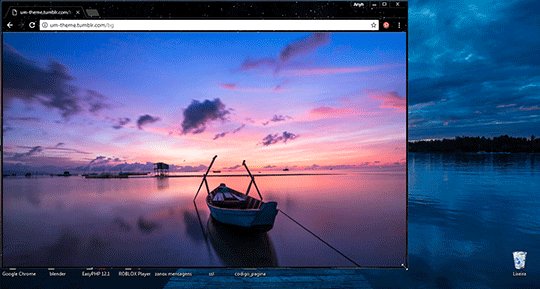
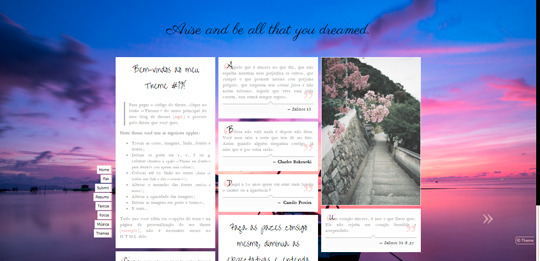
Background no canto da tela:

(Clique nas imagens a seguir para ampliá-las)
Se você quer usar um daqueles backgrounds que ficam apenas em um canto da tela, você vai precisar apenas da imagem que você quer colocar no canto e o resto é somente códigos. Você não precisa nem editar o tamanho da imagem nem nada (a não ser que você queira, é claro), porque o tamanho e a posição da imagem nós ajustaremos pelo código do tema.
Então
abra o HTML do seu tema, aperte CTRL+F para pesquisar no código e pesquise por </style>. Cole o seguinte código antes de </style>:
body {background-image: url('LINK_DA_IMAGEM');}Ali onde eu escrevi “LINK_DA_IMAGEM” é onde você deve colar a url da imagem que você quer usar como background do seu tema.
Se você não souber como pegar a url de uma imagem, leia este tutorial.
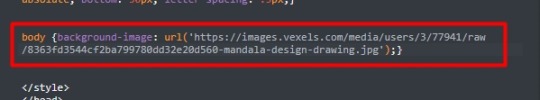
Eu vou estar usando aqui como exemplo esta imagem que eu encontrei no Vexels.com. Então o meu código ficará assim:

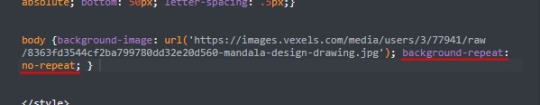
Até então, se a sua imagem for menor que a tela, ela deve estar se repetindo, para remover a repetição use o seguinte código:
background-repeat: no-repeat;
Exemplo:

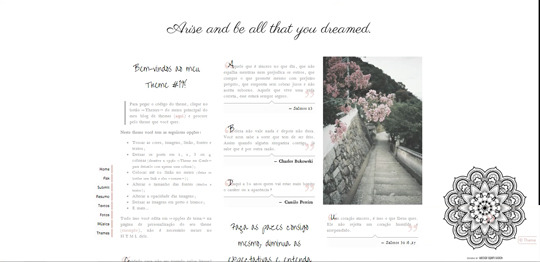
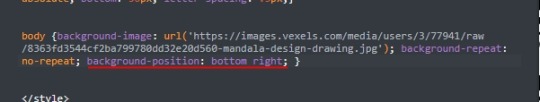
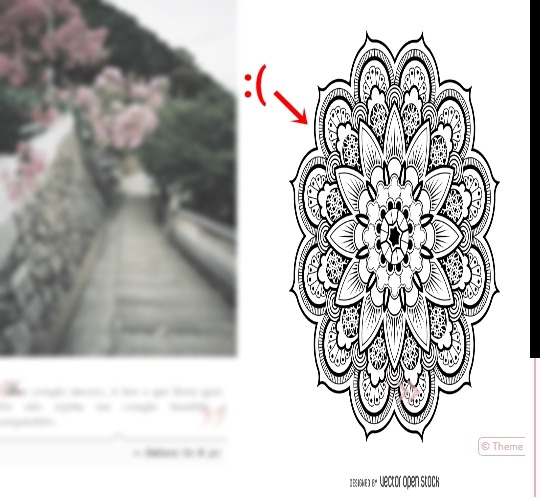
Ao fazer isso, a imagem aparecerá posicionada no começo da tela. Mas eu quero que ela fique na parte inferior direita da tela, então eu vou usar o seguinte código para fazer com que ela fique nessa posição:
background-position: bottom right;
No meu código ficou assim:

Você pode substituir o “bottom” do código por “top” se você quiser que a imagem fique posicionada no topo da tela. E pode substituir o “right” do código por “left” se você quiser que a imagem fique para o lado esquerdo.
Se você achar que a imagem não ficou em um tamanho bom, você pode ajustar isso usando o seguinte código:
background-size: X Y;
Onde o “x” representa o tamanho da largura e o “y” o tamanho da altura da imagem. Os tamanhos devem ser indicados em pixels (px) ou em porcentagem (%) -- use porcentagem se você quiser que a imagem se ajuste em proporção ao tamanho da tela. Exemplo:
background-size: 10% 10%;
Mas isso pode fazer com que a imagem fique esticada:

Para que a imagem não fique esticada, é sempre bom mexer em apenas um dos lados (só na largura ou só na altura) e deixar o outro lado em tamanho “automático”, por exemplo, desse jeito:
background-size: 120px auto;
E por último, se a imagem que você escolheu como background não tiver o fundo transparente, você pode deixar o fundo do seu tema com a mesma cor do fundo da imagem. Para isso você pode utilizar o seguinte código:
background-color: #CÓDIGO_DA_COR;
Onde eu escrevi “CÓDIGO_DA_COR”
é onde você deve colar o código da cor que você quer colocar no fundo do seu tema.
Se você não souber como pegar o código de uma cor, leia este tutorial.
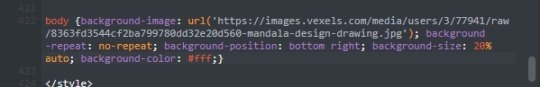
Bom, resumindo, pra você ver como mais ou menos o seu código deve ficar, foi assim que o código do meu background ficou: