
(Última atualização em 21/04/2019) - (English version of this tutorial here!)
Já fazia um tempo que eu vinha procurando uma forma de personalizar páginas de erro em temas para o Tumblr. Encontrei alguns tutoriais sobre o assunto, mas nenhum deles funcionava para todo tipo de blog, funcionavam apenas para blogs de um determinado idioma (já que o código selecionava a página baseando-se na frase de erro que ela mostra e essa frase muda de acordo com o idioma do blog, tornando impossível para o script encontra-la em blogs que estejam em outros idiomas).
Até que um dia, enquanto estudava JQuery (meus agradecimentos ao W3Schools), eu encontrei um método que poderia funcionar para qualquer blog no Tumblr, pois ele seleciona a página baseando-se em seu status (se é uma página de erro ou não). Eu testei e ele funcionou! 🙌 Então, para quem estiver interessado(a), aqui está o meu tutorial sobre como customizar "páginas não encontradas" no Tumblr utilizando Ajax.
Tutorial:
Se você não está acostumado(a) a editar temas:
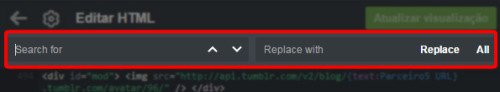
Se você ainda não conhece a barra de pesquisa do editor de HTML do Tumblr, vá até a página Personalizar do seu blog e clique em "Editar HTML" para abrir o código do seu tema. Clique em qualquer parte do HTML do tema (apenas para selecionar/focar a "janela" do código) e então aperte CTRL+F (ou Command+F). E essa aba irá se abrir no topo do código:

Durante o tutorial eu irei falar sobre alguns códigos que você precisa encontrar no meio do HTML do seu tema. Você pode usar essa aba de pesquisa para encontrá-los com mais facilidade.
HTML:
Vá até a página de Personalizar o seu tema, clique em "Editar HTML", e cole o seguinte código antes de </body>:
<!---- CUSTOM "404 NOT FOUND" PAGE (by www.anyhs-themes.tumblr.com) ---->
<div id="page-not-found" style="display: none;">
<h1> Não há nada pra ver aqui :( </h1>
<p> <a href="/">Clique aqui para voltar ao início</a> </p>
</div><!-- #page-not-found -->
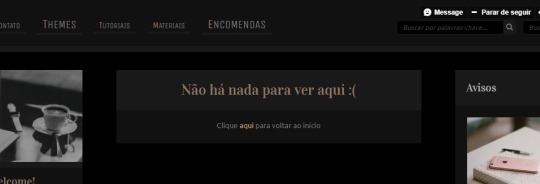
<!---- CUSTOM "404 NOT FOUND" PAGE (by www.anyhs-themes.tumblr.com) ---->A parte que eu destaquei ali no código, é a parte que você pode personalizar. É ali que você vai colocar o conteúdo que vai aparecer dentro da caixinha do post na página de erro, como na imagem de exemplo que eu coloquei no início do post (aqui).
Você não precisa modificar nada nessa parte, se não quiser. Mas, se quiser, infelizmente não tem como eu dar um curso inteiro de HTML e CSS aqui (caso você não saiba HTML e CSS), e nem tenho como adivinhar o que todo mundo gostaria de saber pra ensinar apenas o necessário para cada um. Mas, se você tem ideia do que quer, você pode entrar em contato comigo por aqui para pedir minha ajuda e eu irei te responder quando tiver tempo.
Scripts:
Agora, você vai precisar ter jQuery instalado no seu tema. Se você estiver usando um tema meu, seu tema já possui JQuery.
Se você estiver usando um tema de outra pessoa, use o CTRL+F (ou Command+F) para pesquisar por "jquery" no código do seu tema. Se você não encontrar nada então o seu tema não possui JQuery, e para adicionar basta colar isto depois de <head>
<!-- jquery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- jquery -->Logo após o código do JQuery, você deve colar o script que irá fazer a sua página de erro personalizada funcionar, que é este aqui:
<!---- CUSTOM "404 NOT FOUND" PAGE (by www.anyhs-themes.tumblr.com) ---->
{block:PermalinkPage}
<script>
$(document).ready(function(){
$.get(location.href, function(){
return false;
});
$(document).ajaxError(function(e, xhr, opt){
var pageStatus = xhr.status + " " + xhr.statusText;
if(pageStatus == "404 Not Found" || pageStatus == "404 error"){
var pageContent = $("#page-not-found").html();
$(".caixa:first-of-type").html(pageContent);
}
});
});
</script>
{/block:PermalinkPage}
<!---- CUSTOM "404 NOT FOUND" PAGE (by www.anyhs-themes.tumblr.com) ---->
Ali no meio do script eu destaquei uma parte onde está escrito ".caixa". Esta é a classe que eu uso para as caixas dos posts nos meus temas. Se você estiver usando um tema meu, você não precisa mexer nessa parte. Mas se você estiver usando um tema que não é meu, você precisará saber/descobrir a classe ou ID da caixa dos posts no tema que você está usando para colocar ali, caso contrário o script não irá funcionar corretamente.
